General Webhooks info and settings
The gateway can be configured to perform HTTP POST Webhook calls to an external server.
The post message will be sent to the address specified in the WH_URL setting when a selected variable change value.
The BODY of the message will include the heat pump current variables to be posted.
In the WH_DATA setting you specify the IDX of the variables to be shared in a comma separated format. For example “0001,2202”. The http-body format as sent from the gateway is formatted “IDXxxxx:VALUE” separated by a &.
For example “IDX0001:23.3&IDX2202:11”. This format is compatible with IFTTT Webhook JSON service.
To disable the webhook service, set WH_URL or WH_DATA to nothing (blank).
Please note that https is not supported, only http.
Instructions for setting up an IFTTT Webhook applet
Using webhooks you can build Applets in IFTTT to respond to heat pump data and statuses. For example, send an email when Additional electrical heater starts. Or receive a notification from the IFTTT phone-app if pump alarming. Or notification that someone changed temp settings.
To start with, we assume that you have an account already at ifttt.com and some basic knowledge of the service.
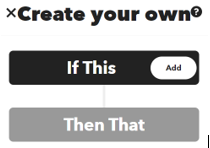
Start by creating a new Applet and click on “If This”.
Search for “Webhooks” and select the Service.
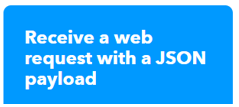
Select the JSON alternative
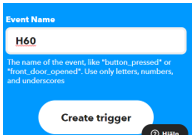
Give your event a name. Keep it short as it will add to the URL length.
We call it “H60” here which is a short and good name so you know where it is coming from.
Note that the total URL length is 75 characters. So the Event name must 5 characters or less to work.
Select “Create trigger”
Next select “Then That”
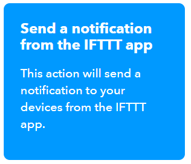
For simple testing purposes, Select “Notifications” and then select “Send a notification from the IFTTT app”
Important! You must have installed the IFTTT app on you mobile and allow it to receive notifications for this test to work.
Next, you must design the message to be displayed. You should add the {{JsonPayload}} in the message so you can see the data from H60. To do that, go the end of the sentence and then click “Add ingredient and “JsonPayload”. Of course you can reformat the text as you want.
Click “create action” and then “Continue” and “Finish”
Now IFTTT is set and we are to configure the H60 next.
In IFTTT to go to the IFTTT start page, select Services.
Search for webhooks
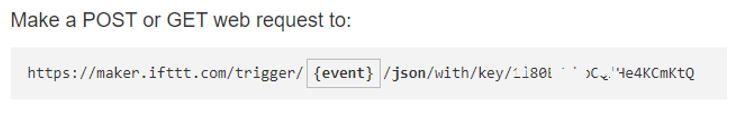
Click on “Documentation”
This URL shows you what you have to paste into the WH_URL setting of H60 (max 75 characters).
But first, replace the {event} with your event name which is “H60” in this example.
Now configure the variable(s) to get values from.
We can start with 0007 Outdoor temp just to try it out.
Enter 0007 to the setting WH_DATA. (Note you can add additional IDX’s using comma between them like 0007,0001…)
Summary
This was was just a simple test applet. Using filters you can write javascript code in IFTTT and in detail control what should happen on different values. There are much info available in internet if to Google in that area.
Please note that if you use Webhook as an action, you can send a change to H60 using its API. For example if you say “Set temp to 20” in Google Assistant, it can be sent to H60 API and set the temp to 20 degrees. But this is much more technical and involves your firewall to open up for H60 api etc….